Published February 08, 2024
How to Create the Best Learning Experience with Open edX HTML Styling
Shas Hussan
Product Growth AssociateAs the world increasingly turns to online learning, it's crucial to provide a better learning experience for students. Open edX is a powerful platform for delivering online courses, and HTML styling can enhance the courses, captivate learners, and provide effective education. Custom HTML styling allows you to create a unique look and feel for your courses, making it easier for learners to engage with the material on a deeper level.
Key Takeaways
- Open edX is a platform for online learning that can benefit from custom HTML styling.
- Custom HTML styling can provide a better learning experience for students and make it easier for them to engage with the material.
- Using HTML components within Open edX Studio can allow for even greater customization and theming.
- Creating custom HTML content such as course descriptions and instructional material can further enhance the learning experience.
- Thoroughly testing HTML content is important to ensure compatibility and functionality.
Understanding the Open edX Platform
Open edX is an open-source online learning management system that enables you to design, build, and deliver high-quality online courses. The platform is designed to provide learners with access to a range of online learning resources and materials, including videos, multimedia, and interactive quizzes.
Open edX is available for free, and it is easy to use, with no need for extensive technical knowledge. You can create courses that are customised to your needs, and the platform is ideal for course authoring and designing learning experiences online.
One of the most significant advantages of Open edX is that it allows you to incorporate custom HTML styling, which is an excellent way to optimise your online courses. By utilising custom HTML, you can create a unique and captivating learning experience that your students will appreciate and enjoy.
Customising Courses with HTML Styling in Open edX Studio
Open edX Studio offers powerful features for customising the look and feel of course. One of the most effective ways to achieve this is through theming. Theming allows you to create a customised experience for learners by changing the visual design of the course. This can be done using custom theming that considers branding and aesthetics.
HTML components play a crucial role in customising Open edX courses. These components are reusable HTML elements that can be used throughout the course. This includes buttons, icons, and other interactive elements. HTML components ensure consistency across courses and can save time in course development.
Leveraging HTML Components in Open edX Studio
In Open edX, HTML components provide a way to add custom HTML code within course units. Understanding HTML code is essential to implementing HTML components in Open edX Studio. You can use HTML content to build visually compelling and interactive course units, adding features such as buttons or images.
LaTeX code can also be integrated into HTML files, adding mathematical notation or specialised formatting. By incorporating HTML components, you can optimise your learning experience and create engaging content for your students.
Using HTML Components
To use HTML components, start by going to the course outline in Open edX Studio. Click on the unit where you want to insert HTML components. Then, click on the "Advanced" button. This will reveal an option to add HTML components. Once you have added HTML components, you can edit the source code directly in the raw HTML editor. This editor allows you to add custom JavaScript or CSS, further enhancing the functionality of your course.

Benefits of HTML Components in Open edX
HTML components provide a flexible way to add custom content and functionality to your Open edX course. They are particularly advantageous for courses that require specialised formatting or interactive features. By leveraging HTML components, you can elevate the learning experience and better engage your students.
Getting Started with Open edX HTML Styling
To create a better learning experience, custom HTML styling can be applied in Open edX. In this section, we will provide step-by-step instructions for getting started with Open edX HTML styling.
Create a Custom Theme
Begin by creating a custom theme. To do so, navigate to the "Settings" tab in the Open edX Studio interface and choose "Advanced Settings". Then, create and upload the custom CSS file and set the default theme for your course.
Customise the Interface
To customise the interface, navigate to the "Customise Theme" tab. Here, you can adjust the colours, fonts, and other visual elements of your course's interface. Preview your changes in the preview window and save your work when finished.
Implement HTML Templates
Next, implement HTML templates. Navigate to the "Advanced Settings" section and choose "HTML Components". Here, you can upload custom HTML files to use as templates for specific pages within your course.
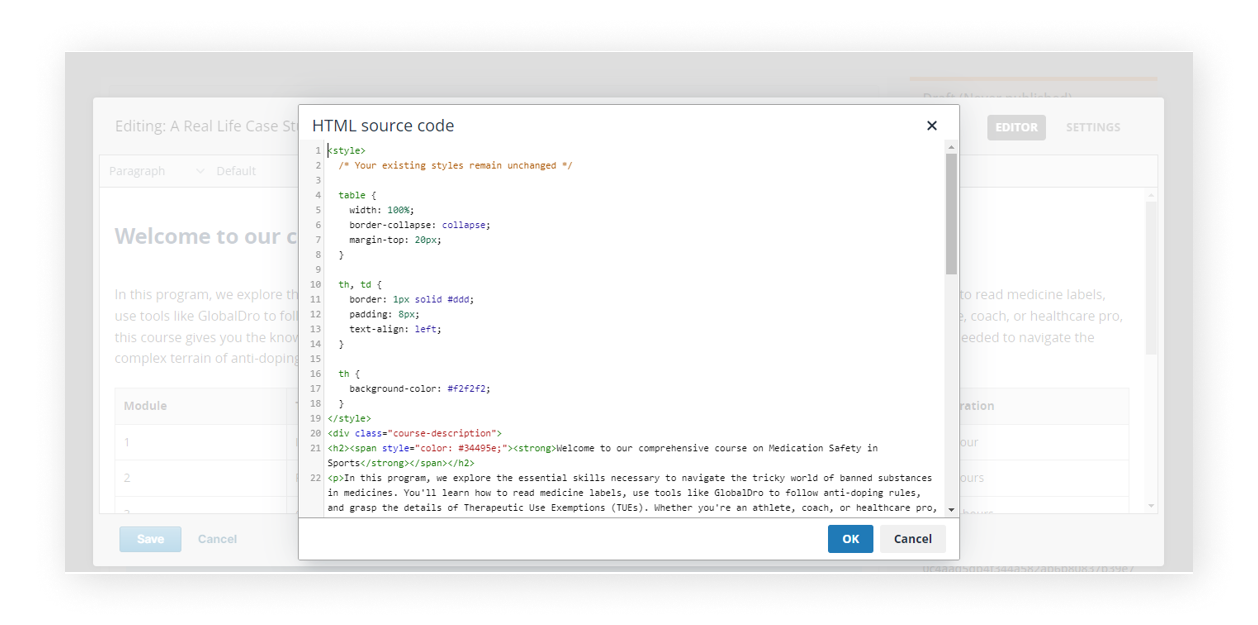
Example: creating a table:

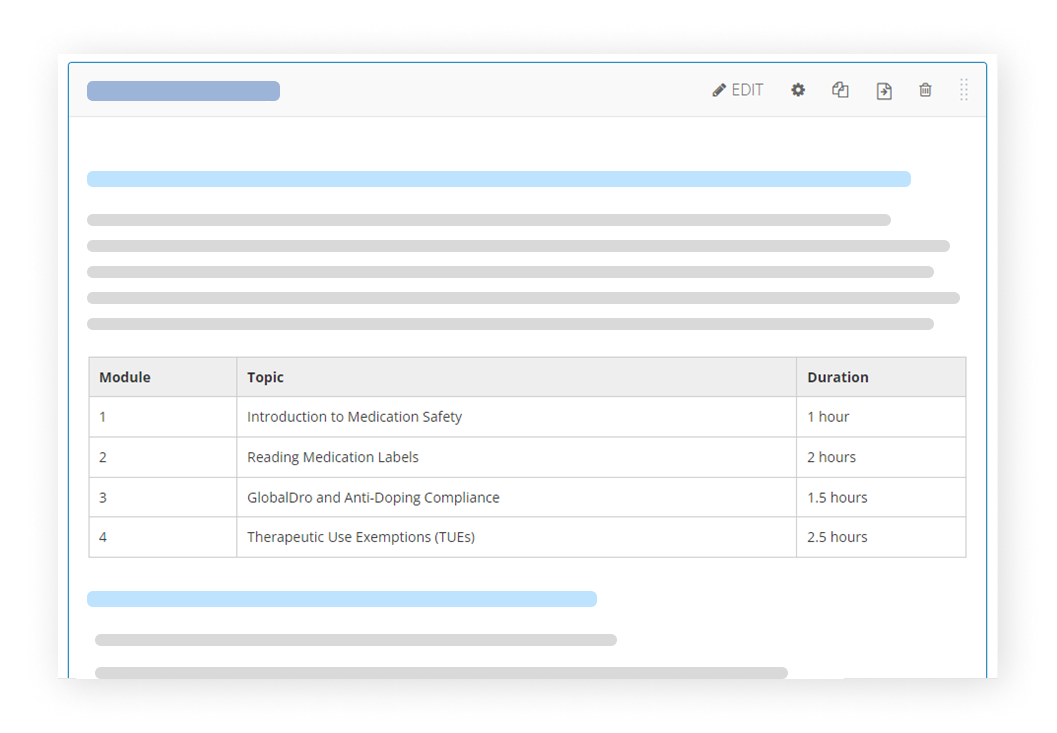
Output:

Introduction to Visual Editor and Raw HTML Editor
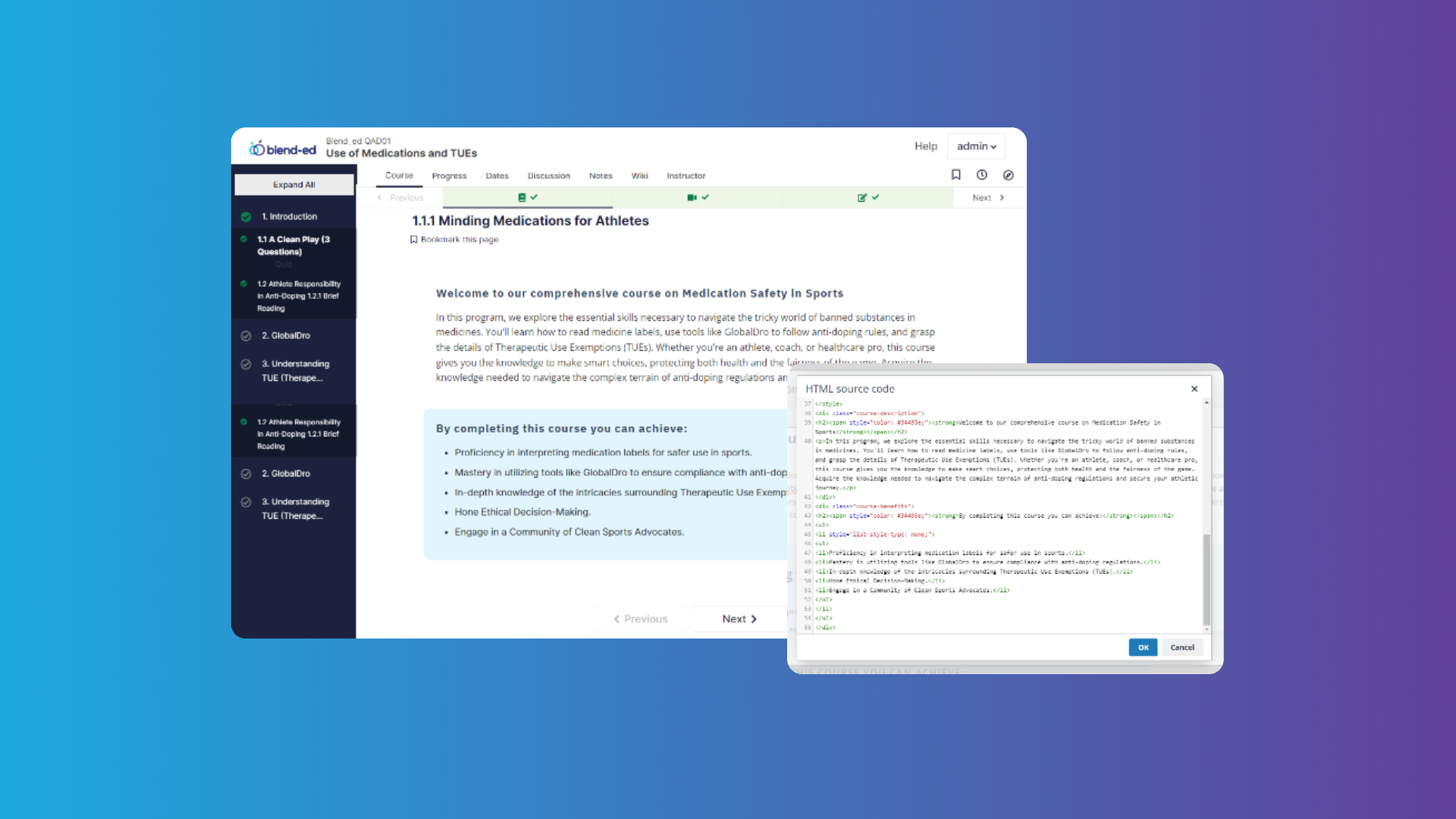
To access the visual editor, click on the "Visual" tab within your course's content creator. This allows you to modify the text and styling of your content easily. Additionally, you can switch to the raw HTML editor by clicking on the "Raw HTML" tab. This will enable you to make more extensive HTML modifications to your content.
By following these steps, you can get started with custom HTML styling in Open edX and create a unique and compelling learning experience.
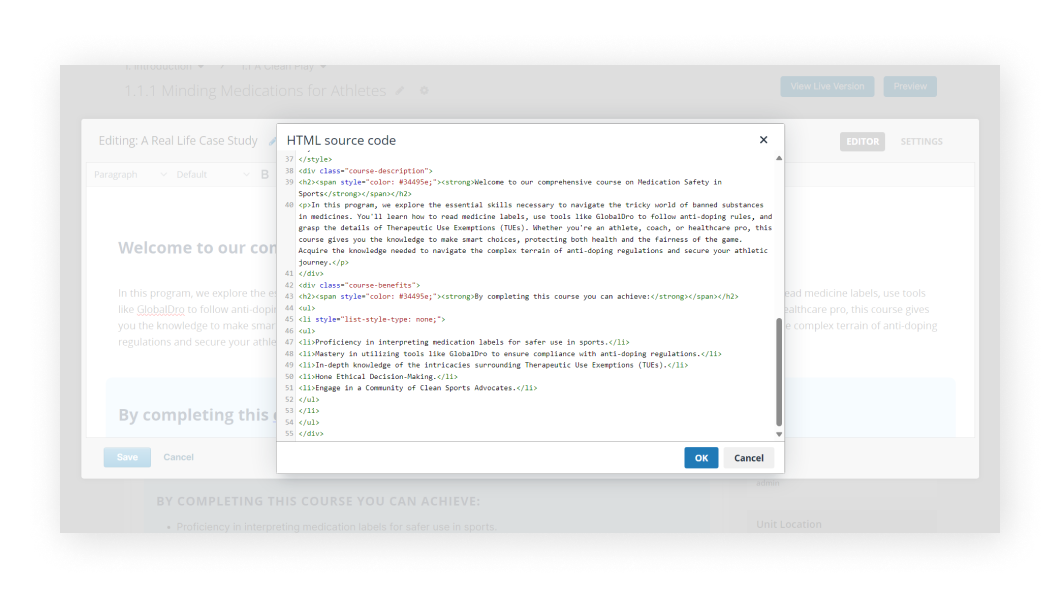
Example:

Creating Custom HTML Content in Open edX
To create a truly customised learning experience in Open edX, it's important to use custom HTML to build instructional content and course descriptions that align with your organisation's branding and goals. Follow these steps to create your own custom HTML content:
- Start by selecting the appropriate HTML template for your needs. Open edX provides a variety of templates that can be used to create different types of course content.
- Once you have selected the right template, customise it by adding your own content and formatting using HTML tags.
- To further enhance your content, you can also add custom styles or scripts, which can be used to create interactive elements like dropdown menus or pop-ups.
- Be sure to preview your custom HTML content to ensure it looks and functions as intended.
Benefits of Custom HTML Content
Using custom HTML content in Open edX can be a powerful tool for creating a more engaging and effective learning experience. By customising course descriptions and instructional content, you can:
- Align the course content with your organisation's branding and messaging.
- Remove any unnecessary or distracting elements from the default Open edX templates.
- Create more visually appealing and engaging content to capture learners' attention.
- Provide a more intuitive and interactive learning experience through custom elements and styles.
Custom HTML content can also help distinguish your courses from others on the Open edX platform, making your brand more recognizable and memorable to learners.
"Customising course descriptions and instructional content can greatly enhance the learning experience in Open edX, providing a more effective and engaging educational experience for learners."
Conclusion
In conclusion, Open edX lays the foundation for a powerful online learning platform, enabling educators to shape an enriched learning experience. Elevating this capability, Blend-ed emerges as a transformative force, seamlessly integrating with Open edX to offer a holistic approach. Harnessing Blend-ed, you not only unlock the potential for robust HTML styling but also open doors to a world of possibilities in course customization. Blend-ed takes the Open edX experience a step further by providing a premier learning management platform. With its user-friendly interface and comprehensive theming options, Blend-ed empowers you to go beyond, creating a truly branded and engaging educational environment. From personalised course designs to HTML enhancements, Blend-ed enhances the learning journey with style and substance.
Our blog has shown that customising courses with HTML styling is made effortless through Blend-ed. By seamlessly blending the features of Open edX with the versatility of Blend-ed, educators can design courses that captivate learners and deliver effective education. The unique combination of Open edX and Blend-ed not only ensures visual appeal but also maximises functionality, striking the perfect balance. As you delve into the intricacies of HTML customization in Open edX, consider the Blend-ed advantage. Blend-ed extends the capabilities of Open edX, providing a suite of services beyond SaaS solutions. From consultation to bespoke customization, Blend-ed becomes your go-to partner for creating a tailored, impactful learning experience.
In your journey with Open edX, exploring Blend-ed is not just a recommendation; it's an invitation to revolutionise the way you approach online education. Embrace Blend-ed's commitment to innovation, personalised learning, and seamless integration. Together, Open edX and Blend-ed pave the way for an educational landscape that not only meets but exceeds the expectations of both educators and learners. Welcome to the future of online learning with Blend-ed – where possibilities flourish and outcomes thrive.
Book a Demo